
Cómo hacer una Pagina WEB
En este blog hablaremos rápidamente de cómo
hacer de manera fácil y sencilla una página WEB para promocionar algún producto
o servicio que desea o simplemente por entretenimiento, pero para ello es
necesario que sigas paso a paso los que se indicara para que no tengas ningún
problema durante el desarrollo del mismo.
En Pice-software la creacion de páginas web es muy sencilla ya que somos profesionales y contamos con las herramientas y las licencias a su
alcance pero si quieres tu mismo crear la página te podemos dar unos consejos para, segun tu mejor opinion, puedas iniciar de la mejor manera, pero no olvides que para que quede lo mejor posible puedas dejarnos esa parte a nosotros. Lo mejor sería empezar con HTML o
Microsoft Publisher; la cual incluye plantillas básicas para modificar y texto
imágenes y demás acciones para que en poco tiempo puedas ya tener tu página en
la red.
Si bien podrías hacer una página web sin aprender
HTML, inevitablemente tendrás problemas en algún punto, ahi entramos nosostros en Pice-sotware contamos con la EXPERIENCIA NECESARIA para que no se dificulte esta parte tan metodica y aveces estresante, sea cual sea el tipo de
editor de páginas web que uses y deberás saber HTML para arreglarlos. Hay
muchos sitios web en los que podrás aprender HTML, pero el presente artículo te
mostrará los pasos básicos para crear un sitio web con ese formato. ¡Con esta
introducción básica pronto estarás haciendo una página web desde cero!
Vamos por
pasos...
Comprende lo
que es el HTML. Este es el lenguaje de codificación que hace las páginas web.
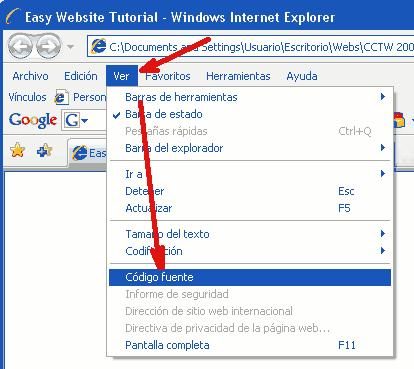
Para ver cómo luce, ve a Internet Explorer y haz clic derecho para seleccionar
"Ver código fuente de la página". Verás una página con códigos: eso
es el HTML. El código es lo que verá el navegador para interpretarlo y armar
una página web.

Comienza con una página lo más sencilla posible,
sino te verás abrumado por la sintaxis y los lenguajes de script...

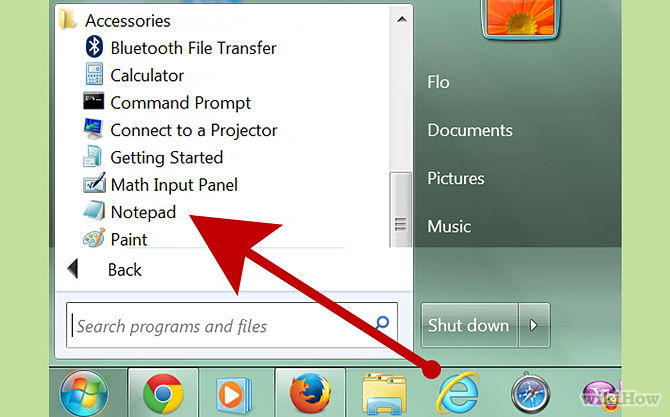
Ve a Inicio > Programas > Accesorios >
Bloc de Notas. Será mucho más fácil si usas el Bloc de Notas++ (lo podrás
descargar gratis por Internet). Cuando hayas elegido el lenguaje HTML, todo lo
que escribas estará automáticamente conectado con diversos colores, de esta
manera será muchísimo más fácil corregir posibles errores

Es importante recordar que estarás escribiendo la
información entre una etiqueta de apertura y una de clausura, ambas de HTML.
Una etiqueta de apertura se verá así: <____>. Una etiqueta de clausura se
verá así: </____>. Al final, reemplazarás el "____" por un
código.

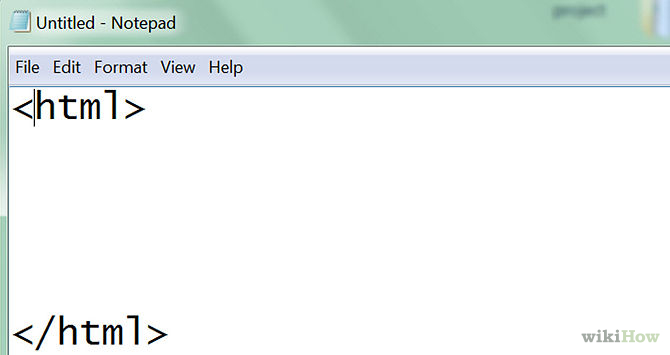
Dile al navegador qué lenguaje estarás usando.
Escribe <HTML>. Esta es la primera etiqueta que deberás escribir, la cual
le indicará a la computadora que empezarás a hacer una página web. También se
cerrará al final, así que al final del documento, ciérralo con <>. Esto
finalizará la página web.
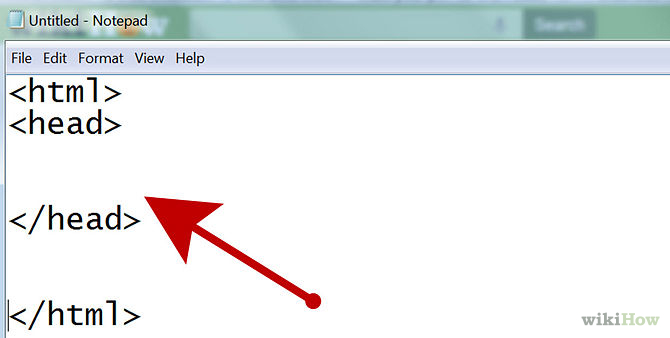
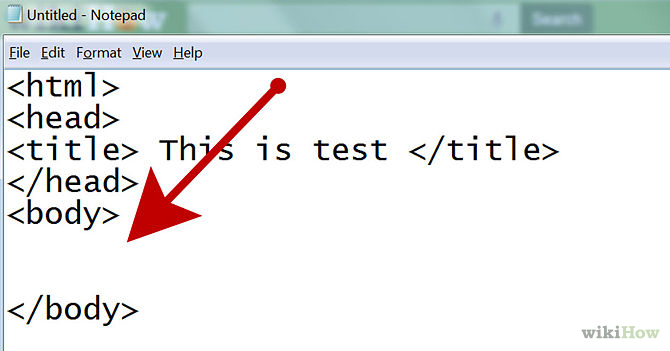
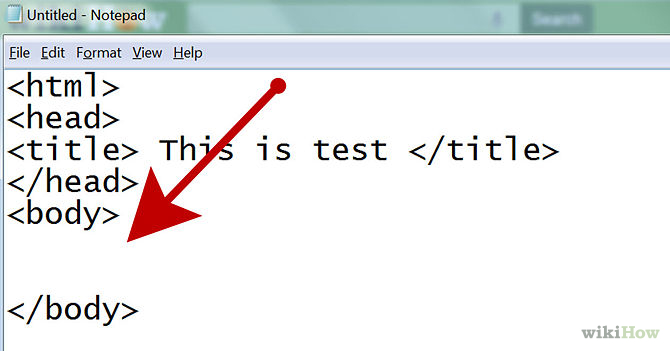
Añade la cabecera de la página como se muestra en
el gráfico. Importante mencionar que TODAS LAS INDICACIONES EN HTML SON EN
IDIOMA INGLES ES DECIR head para cabecera o titile para titulo por decir las más
importantes....

Ponle un título a la página. El título es
importante porque les dará a los usuarios una idea del tema de la página.
Además, cuando los usuarios le pongan un marcador al sitio, el título es lo que
único que verán en su lista de marcadores. El código HTML para el título es:
<titile>. Ciérralo al final del título escribiendo </titile>. El
título sólo se mostrará en la pestaña, no será el título de la página en sí.
Haz el cuerpo de la página. Escribe <body>
para abrir la etiqueta del cuerpo. Luego cierra con la etiqueta </body>.
La información para la página web irá entre <body> y </body>
·
Para darle un color de fondo a la página, podrás añadirle un estilo al cuerpo.
En vez
de solamente escribir, escribe <body style="background-color: silver">.
Podrás probar
con un color distinto o incluso con un código hexadecimal. Las palabras entre comillas se
conocen como "atributos". ¡Deberán estar rodeados por comillas

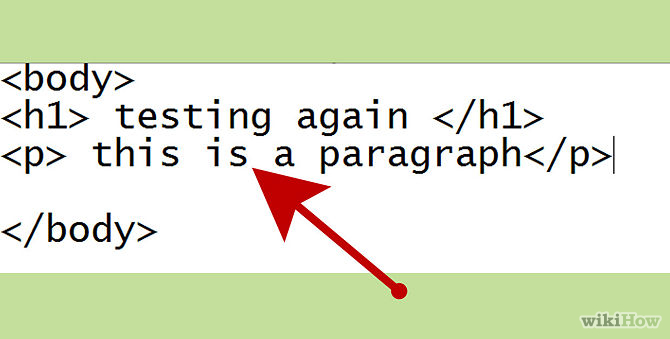
Escribe algo de texto entre las etiquetas de
cuerpo.
Para que el texto siga en la línea siguiente (como
si presionaras "Enter" en el teclado), escribe <br>.
· ¿Quieres
añadir alguna marquesina, es decir una palabra que se mueve de lado a lado de
la pantalla? Sólo tendrás que escribir <marquee>TEXTO</marquee>.

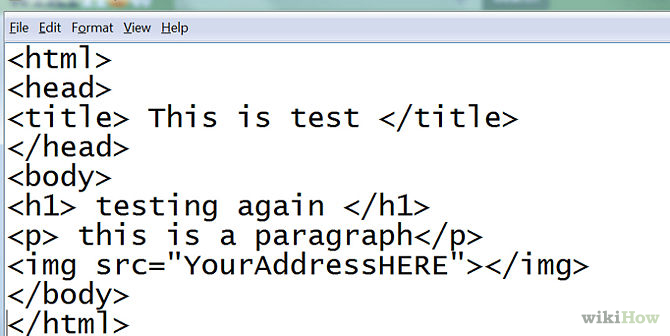
Añade algunas imágenes. Si quieres colocar una
imagen de Internet a tu página web, el código HTML para las imágenes será:
<img src="URL">. La etiqueta de clausura es: </img>, pero
es opcional.
 .
.
Guarda tu trabajo en "Guardar como",
ingresa un nombre de archivo que termine en la extensión .HTML (por ejemplo:
"archivodeprueba.html") y escoge "Todos los archivos" o
"text" en Tipo de archivo. No funcionará si no se siguen estos pasos.
Ahora ve adonde lo hayas guardado y haz doble clic para abrirlo. Tu navegador
por defecto se abrirá con tu propia página web.
Y con esto terminamos un ligero tutorial para
poder crear una página web, recuerda que solo es para tener una plantilla base, si quieres un trabajo mas elaborado o si ya tiene un negocio propio y quieres actuaizar tu WEB la mejor manera es dejandole el trabajo a los Expertos de Pice-software, ya que nuestro equipo creativo, técnico e
infraestructura están preparadas para cualquier reto.
Además agregare un enlace para que si tienen alguna duda adicional
puedan resolverlo con este video
Enlace youtube como crear tu página en HTML:
http://www.youtube.com/watch?v=MKg7yg9Ipw0